Lo confieso, me encanta el microcopy. En unas pocas palabras conseguimos guiar al público, aumentar la conversión, divertir y quedar en el recuerdo.
Aunque no es lo primero de lo que te vas a ocupar en tu web, una vez tengas los principales textos es hora de pensar en los pequeños detalles. Lo que va a marcar la diferencia con la competencia, fortalecer el tono y generar confianza y complicidad con tu buyer persona. En este post te mostraré como conseguirlo, junto con unos ejemplos muy chulos.
Contenidos
¿Qué es el microcopy?
El microcopywriting son esos pequeños textos que se encuentran en sitios estratégicos y marcan la diferencia. Pueden incluir: instrucciones, feedback o motivación para la acción. Se caracterizan por:
- Mantener y reforzar el tono de comunicación de la marca
- Sencillo y concreto
- Acompaña al usuario a una acción despejando sus dudas u ofrece información.
- Es memorable. Queda en el recuerdo del usuario porque es divertido, diferente y humaniza la comunicación.
¿Dónde utilizar el microcopy?
Menú:
Si eres Mr. Puterfull te interesará mantener tu tono de marca e incluir apartados como “Zona calentita” o “Cerdicornio”. Si, en cambio, eres Repeople llevarás tu filosofía incluso al menú en donde todo empieza por «co»: Conferencia, Coliving, Coworking, Comunidad, Colaboración.

Formularios de suscripción:
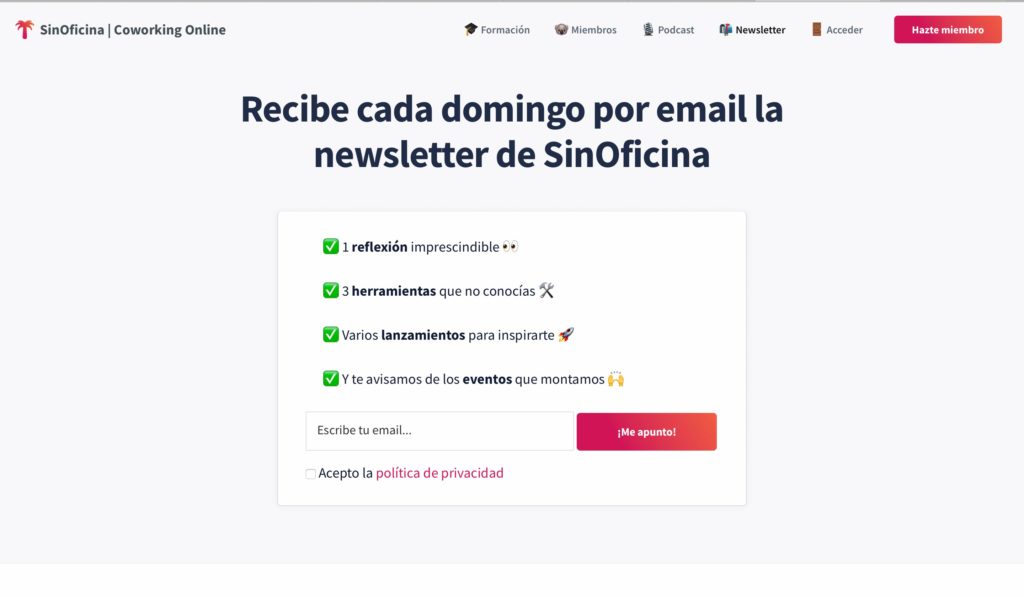
La única forma de conseguir más leads, es trabajando más el microcopy… bueno eso y los pop-ups que nunca fallan. Por ejemplo, en Sin Oficina te avisan que la newsletter te va a llegar los domingos y cuál es su contenido. Utilizan emoticones para todo generando la sensación de cercanía e informalidad, junto al botón: “¡Me apunto!”.

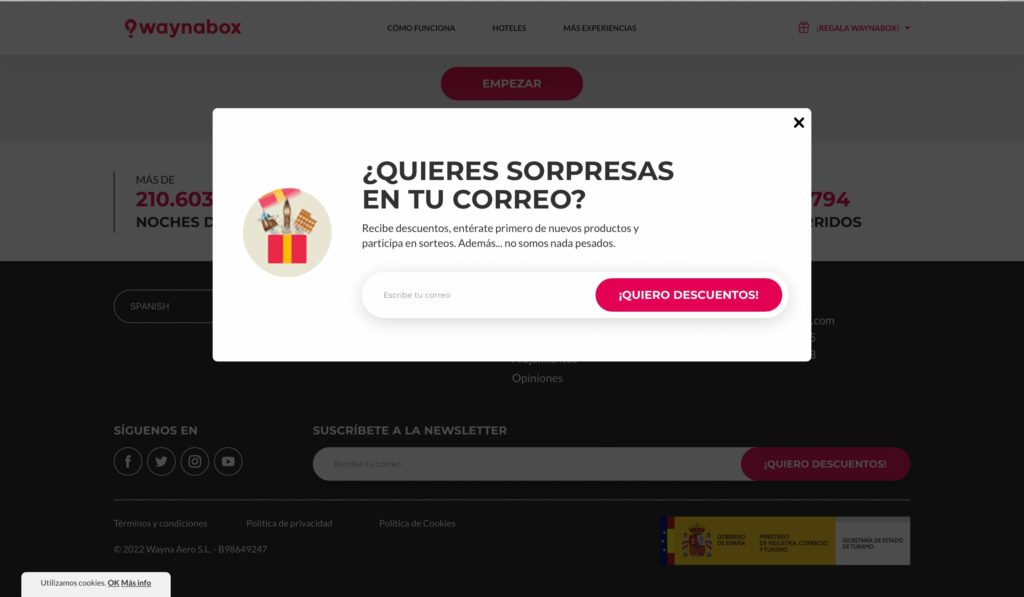
En Waynabox, tampoco lo han hecho nada mal. Además, aclaran algo importantísimo en e-mail marketing: no son pesados. El texto del botón también es digno de mención… pero te lo cuento en el siguiente apartado.

Llamadas a la acción:
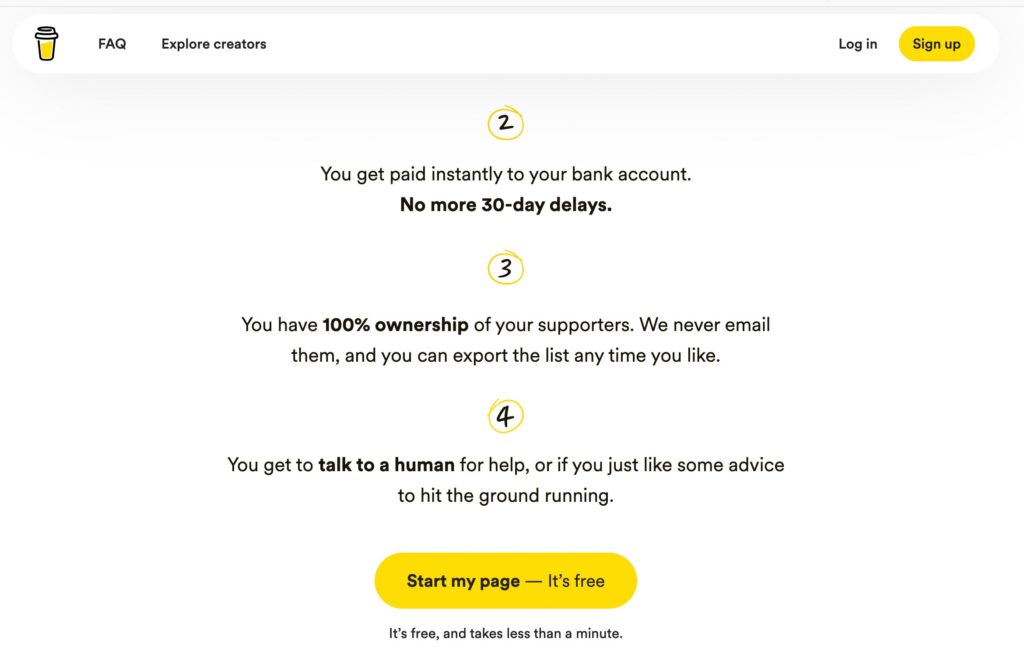
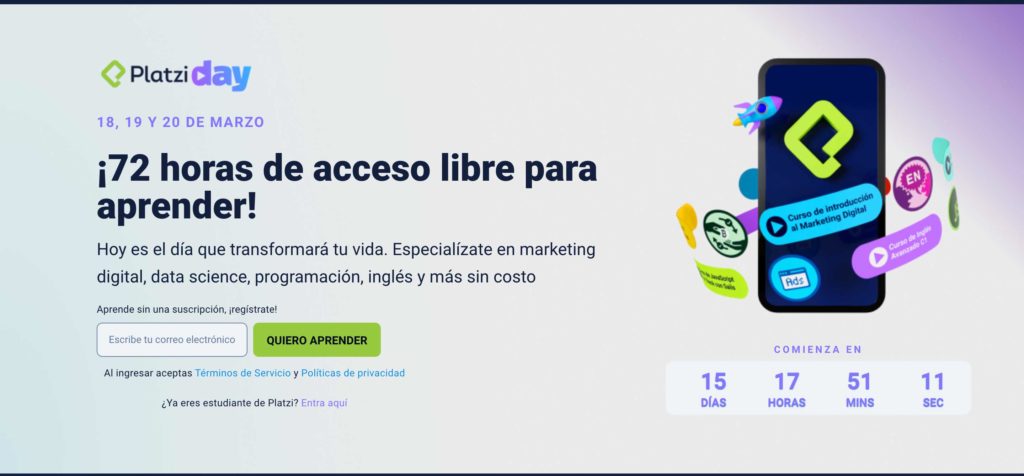
Olvídate de los “haz clic aquí”. Una buena CTA debe mostrar el beneficio que va a obtener el usuario o la acción que esperas que realice. Por ejemplo: “Empezar mi página. Es gratis” de Buy me a Coffe, “Quiero aprender” de Platzy o el «¡Quiero descuentos!», de Waynabox.


Cookies:
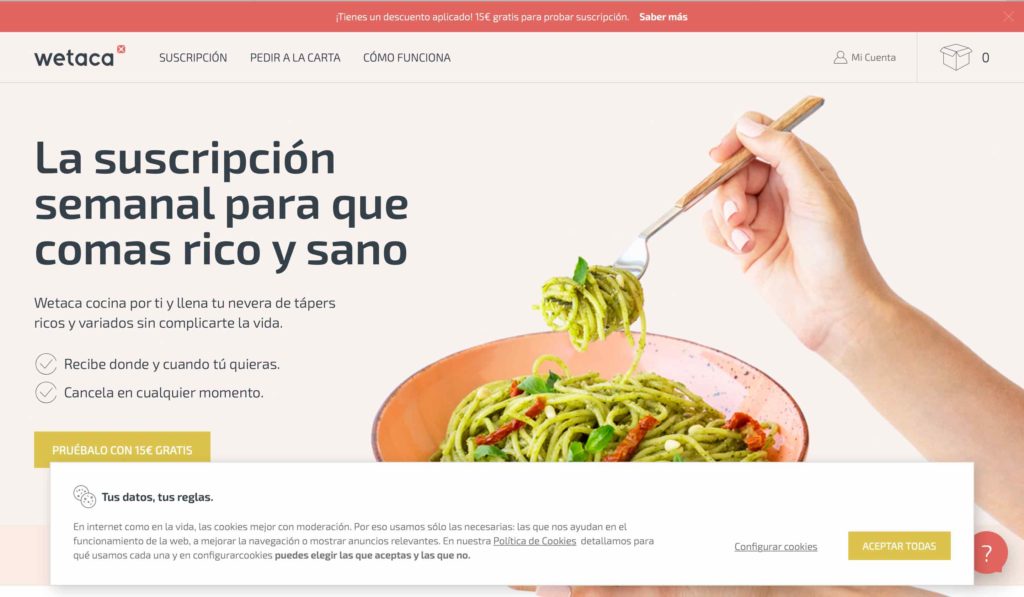
El mismo nombre da mucho juego. Aprovéchalo y transforma un requisito legal en algo divertido. Me encanta como lo han hecho en Wetaca. Es verdad que si te dedicas a la alimentación da más juego, pero animo a otros sectores que se atrevan. ¡Para los copys es un must!


Errores 404:
Estas páginas son una gran oportunidad. Hay algunas tan curradas que ni parecen un error. En definitiva, se trata de un copy breve y gracioso para reconducir al usuario a la home o cualquier otra parte. Recuerda que no hay mejor forma de afrontar nuestros fallos que con un poco de humor.
Puedes crear esta página con el plugin 404 page – Your Smart custom 404 error page, aunque mi opción favorita es hacerlo desde el generador de temas de Divi.
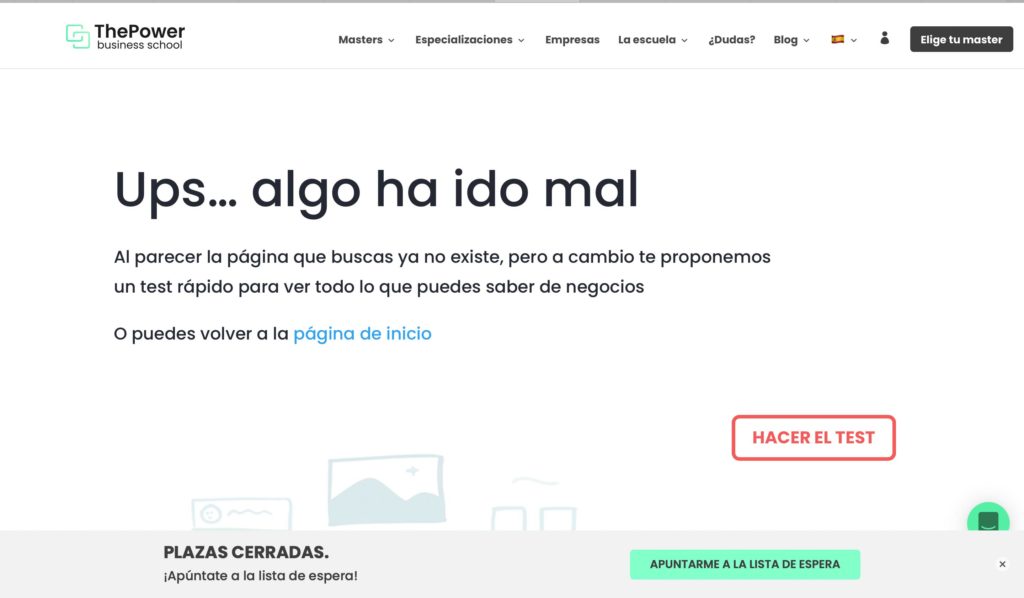
En The Power MBA supieron darle la vuelta y transformarlo en una oportunidad invitándote a hacer un test sobre negocios.


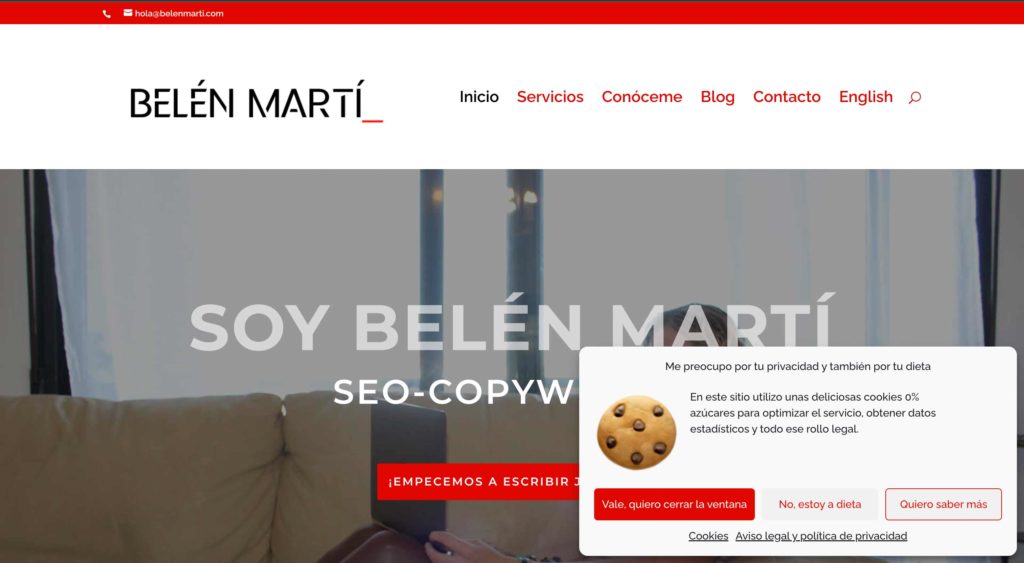
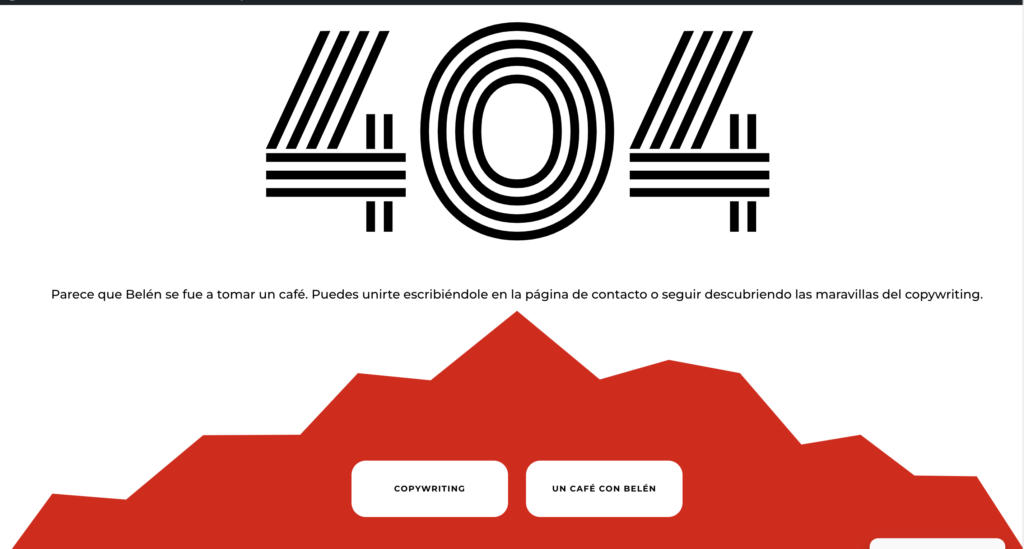
En mi caso, opté por tomármelo con humor invitando al usuario a la página de inicio.
Páginas de contacto:
Estas no deben consistir en un simple formulario. Es un espacio ideal para reforzar tu tono, filosofía y para establecer otros canales de comunicación. Muy importante, incluye todas las redes sociales en las que estés y un mapa de Google con tu localización. No subestimes la pereza humana, ponlo todo muy fácil para que contacten contigo. Hay 2 tipos de formularios, uno es con el plugin de Contact Form 7 y el otro con el que viene con Divi. Este último es bastante más sencillo, pero el primero puede conectarse con Flamingo para almacenar los mensajes, con lo cual muchos prefieren este. A nivel copy, ponlo todo muy claro. Por ejemplo, en vez de poner un casillero que dice: «e-mail» puedes traducirlo y añadir: «escribe aquí tu correo».
Por último, si tienes un e-commerce quizás no te pase tanto, pero cuando ofreces servicios puedes llegar a recibir correos y mensajes con cualquier cosa que poco tiene que ver con lo que ofreces. Con lo cual cada vez es más normal citar una serie de situaciones en las sí puedes ayudar a tu audiencia y otras en las que no. Maïder Tomasena y Javi Pastor hacen muy buen uso de ello.
Footer:
El gran olvidado. Aquí es donde se suelen poner datos de contacto y textos legales. Podemos reforzar la identidad de la marca como hicieron en Platzi: “De silicon Valey con ❤️ para el mundo”. En mi web, por ejemplo, utilicé el pie de página para aclarar que la construí yo misma, con Divi Builder.


Microcopy UX: pónselo fácil a tu público
La principal función del microcopy es mejorar la experiencia del usuario. Para los ajenos al marketing digital, UX, significa User Experience. El microcopywriting se ocupa exactamente de eso, que el usuario entienda y no se pierda. ¿Qué es más frustrante que haber pagado por un artículo y no saber si la operación se realizó correctamente? Se trata de eso, de guiar, despejar dudas, aclarar en que paso se encuentra y todo esto va a generar confianza y a traducirse en más conversiones.
Pero por sobre todas las cosas debes evitar sonar como un robot. Para que exista una buena experiencia de usuario debes hablar a tu público como si estuvieras manteniendo una conversación, haciendo uso del storytelling.
Llegados a este punto, si te has leído este post, lo suyo sería ponerse manos a la obra, ¿no? Si, ya sé que ahora no tienes tiempo, pero aprovecha que lo tienes fresco y haz una lista de cosas a modificar y guarda esta página para más tarde 😉






0 comentarios